VUE Learn
VUE_basic知识
学习vue2与3,对之前的一些不是很清楚的点做一个记录,方便查阅
attribute 和 property 的概念问题
之前在看官方教程的时候看见这两个一直混淆不清,因为都是属性的意思,在这里记录一下:
简单来说,二者的区别如下:
- attribute是元素标签的属性,attribute是HTML标签上的特性,它的值只能够是字符串;
- property是元素对象的属性,property是DOM中的属性,是JavaScript里的对象;
v-model的一些记录
v-model用于在如<input></input>等用户输入框内对输入,选择值与vue中的data做双向绑定,即不管是用户改变了值还是data本身出现了变化,都会造成该值的变化
一些使用小技巧:
- 如果要自动过滤用户输入的首尾空白字符,可以给
v-model添加trim修饰符:
<input v-model.trim="msg" />- 如果想自动将用户的输入值转为数值类型,可以给
v-model添加number修饰符:
<input v-model.number="age" type="text" />当输入类型为 text 时这通常很有用。如果输入类型(type)是 number,Vue 能够自动将原始字符串转换为数字,无需为 v-model 添加 .number 修饰符,但一般两个都设置为number更好。如果这个值无法被 parseFloat() 解析,则返回原始的值。
- 可以给
v-model添加lazy修饰符:
懒加载,即失去焦点的时候数据才更新
在使用v-model收集表单数据时,需要注意一些用法:
<input type="text" v-model="myData"/> //v-model收集的是value的值,即用户的输入值
<input type="tadio" v-model="myData" value="male"/> //单选框,v-model收集的是value的值,需要自己配置value值
<input type="checkbox" v-model="myData"/>//复选框,如果设置了value,则收集value,没有,则收集checked(勾选or未勾选,是布尔值),注意,要在vue的data中将myData设置为数组复选框所选的才能全部收集到计算属性computed
计算属性用于对一些属性,比如data进行处理后交给vue进行渲染,比如,要从data的两个属性中取出,并拼接在一起,使用计算属性更附和标准以及语法:
<html><span>{{fullName}} </span></html>
data:{
firstName:"张",
lastName:"三"
}
computed:{
fullName(){
return this.firstName+'-'this.lastName;
}
}也可以使用method,但计算属性有缓存机制,只在第一次读取和更改时会进行计算,而method不会
注意,这里的计算属性是简写的,计算属性是通过getter()和setter()来进行读取和更新的,
- get()在读取的时候自动调用,返回值就是显示出的值
- set()在被更改时自动调用
上述例子可以写成:
<html><span>{{fullName}} </span></html>
data:{
firstName:"张",
lastName:"三"
}
computed:{
fullName:{
get(){
console.log("get被调用")
return this.firstName+'-'this.lastName;
},
//set 默认接受参数value,即更改的新值
set(value){
console.log("set被调用")
//进行更改,接受的value以-分词,来更改姓和名
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}但是一般计算属性不会更改其值,也就不会使用到setter,所以一半使用简写形式,即
computed:{
fullName(){
return this.firstName+'-'this.lastName;
}
}* 注意,vue管理的函数都不要使用箭头函数,否则this无法指向vue*
监视属性watch
使用监视属性,可以接收被修改的值和修改后的新值,在watch中规定要监视的属性,包括普通的属性和计算属性,都可以被监视,其中handler函数在属性被更改时默认调用,其传入两个变量,分别为新的值和之前的值使用方法如下:
data:{
firstName:"张",
lastName:"三"
}
computed:{
fullName(){
return this.firstName+'-'this.lastName;
}
}
watch:{
fistName:{
handler(newvalue,oldvalue){
console.log("被修改",newvalue,oldvalue)
}
}
fullName:{
immediate:true //在初始化的时候调用一下handler
handler(newvalue,oldvalue){
console.log("被修改",newvalue,oldvalue)
}
}也可以通过另外的方法实现监视属性:
vm = new Vue({ })
vm.$watch('fullName',{
handler(newvalue,oldvalue){
console.log("被修改",newvalue,oldvalue)
}
})深度监视,即监视data中的多级数据改变,
vue本身可以检测到对象内部的改变
vue的watch默认不监测对象内部值的改变,根据数据的结构,决定是否采用深度监视,通过deep:true来开启
data:{
firstName:"张",
lastName:"三",
number:{
a:1,
b:2,
}
}
watch:{
deep:true //开启深度监视,可以检测到a改变对number的影响,若梅开启,则不行
number:{
handler(){ }
}
}简写:当watch中只有handler而没有其他的配置项的时候可以使用简写形式:
data:{
firstName:"张",
lastName:"三"
}
computed:{
fullName(){
return this.firstName+'-'this.lastName;
}
}
watch:{
//完整形式
fistName:{
handler(newvalue,oldvalue){
console.log("被修改",newvalue,oldvalue)
}
//简写:
lastName(newvalue,oldvalue){
console.log("被修改",newvalue,oldvalue)
}
}
}计算属性的功能也可以通过监视属性来实现,但使用计算属性更简便,只有在需要使用异步的时候,比如等待几秒再刷新时才会使用监视属性来实现功能(这里的异步的函数比如settimes需要使用箭头函数,因为这样this会向外找,会指向到vue,就可以实现功能)
总结:
computed和 watch之间的区别:
computed能完成的功能,watch都可以完成
watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
两个重要的小原则:
所被vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象。
所有不被vue所管理的函数(定时器的回调函数、ajax的回调函数等),最好写成箭头函数,这样this的指向才是vm或组件实例对象。
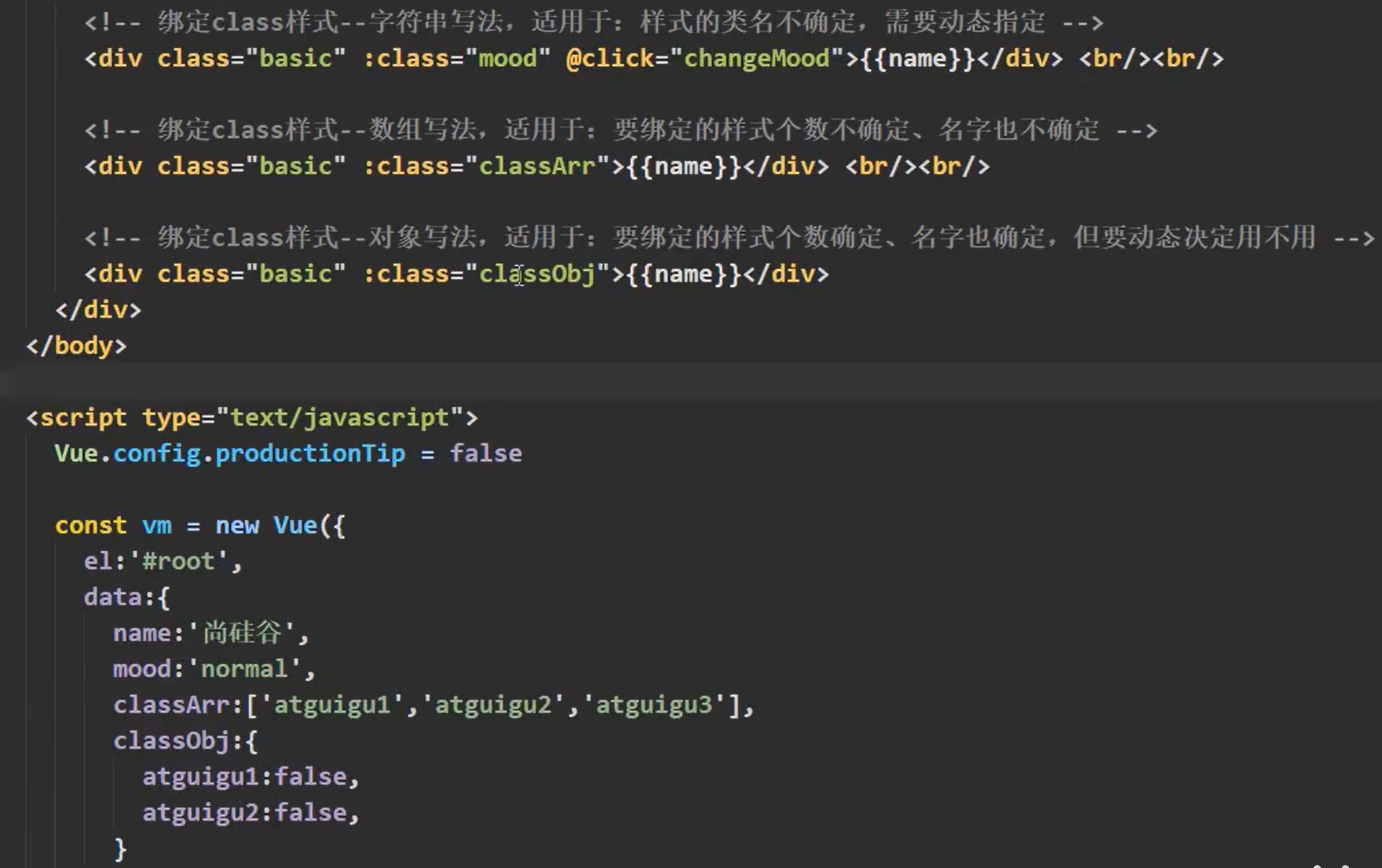
绑定class,style样式
通过v-bind可以动态的绑定css样式,有以下几种方式:

绑定style使用对象式写法,也是使用了v-bind语法:
<div :style="styleObj">name</div>
<script>
data:{
styleObj:{
fontSize:'40px',
color:'red'
}
}
</script>条件渲染
通过v-show,v-if,可以实现条件渲染,即在需要的时候才将节点渲染到页面上去。
简单的说就是当其后接的判断为布尔真时渲染,为假时不渲染
- v-if
- 写法为v-if=”表达式”
- 结合v-else-if,v-else使用
- 当表达式为假时会直接将节点移除,适用于切换频率较低时
- v-show
- 写法为v-show=”表达式”
- 适用于频率高的
- 当表达式为假时只是用style将其隐藏起来
列表渲染
通过v-for来对列表进行渲染,主要通过v-for对数组或对象进行渲染,将其中的数据渲染到列表中,使用格式如下:
v-for="(item,index) in xxx" :key="yyy"
得到形参item,就是数组中的值,index是索引值,注意,需要使用一个唯一的key值进行标识,可以使用index,也可以使用item中的元素。
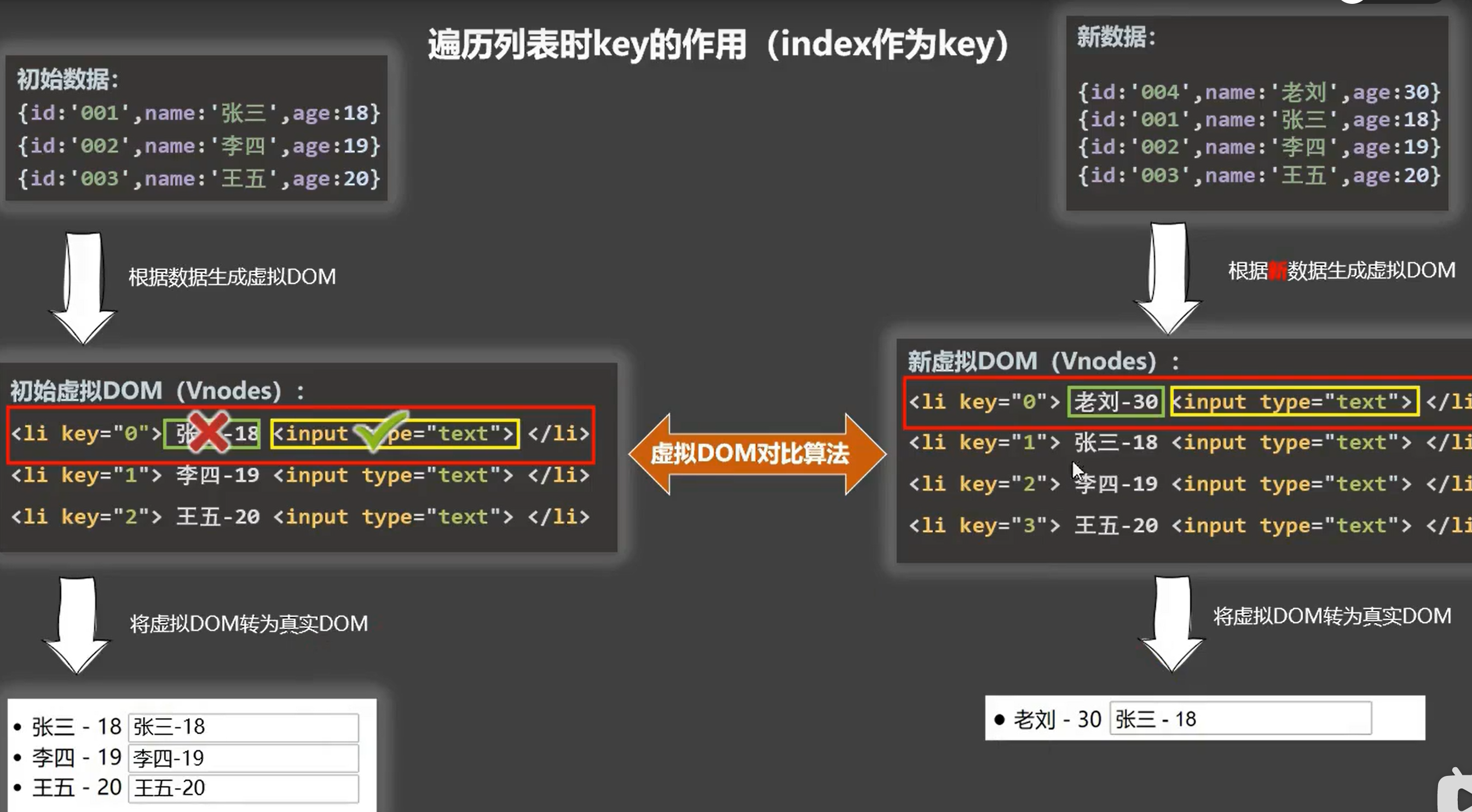
key的原理与作用
当vue在对列表进行渲染时,会生成一个虚拟dom,key即一个虚拟节点的唯一标识,而当数据更新时,vue会生成一个新的虚拟dom,将其与旧的进行比较。对比规则如下:
- 如果二者中有相同 的key值,则对比二者内容,若没有区别,则使用之前的,若有区别,则渲染新的(若是部分一样,部分不一样,则只更新不一样的,这样就会在一些时候dom出错,比如输入框,里面已经被输入内容后,对比依旧认为其相同,但其前面的内容已经不一样了)
- key值不相同则进行渲染
- 如果以index作为key会引发一些问题:
- 若对数据进行逆向添加,删除等操作,就会造成没有必要的真实dom渲染,导致效率低
- 如果结构中有输入类dom,就会产生界面问题(如下图)
- 所以在开发中最好以id等值作为key,但如果没有输入,或者逆序添加等,用index也可以

Vue.set()方法
当我们的data中并没有预设一个属性但又想通过页面响应来添加时,就可以使用Vue.set()方法来实现,案例如下,想要给people属性添加一个sex的属性,通过Vue.set来实现:
data:{
people:{
name:"ahh",
age:18,
}
},
method:{
add(){
Vue.set(this.people,'sex','男')
//或者等效于
this.$set(this.people,'sex','男')
}
}同时,Vue.set()是有局限的,针对上述案例,他可以给people中增加一个属性sex,但无法给people增加一个同级的属性,即无法给对根数据对象添加属性,这是Vue设计的结果
监视对象与数组
Vue通过getter,setter对对象属性进行监视与更新,所有需要被监视的数据需要一开始就给定,如果是后面添加的,那么Vue就无法对其进行响应式处理,要想增加被监视的数据只能用Vue.set()来实现
但对数组是没有的,直接通过数组的索引对其进行修改后虽然数据确实改变了,但Vue不会进行数据的更新,只有通过push,splice,shift等对数组进行操作的方法来对数组进行操作才会引起Vue的响应(Vue对这几个方法进行了包装,所以可以监视到),也可以使用Vue.set来更改数组的内容,比如:
data:{
people:{
name:"ahh",
age:18,
grade:[87,98,21]
}
},
method:{
change(){
//将grade数组中索引值为1的数据更改为88,即87--》88,这样页面时可以检测到数组的改变的
this.$set(this.grade,1,88)
//反例:这样做是无效的:
this.grade[1] = 88
}
}或者通过在对数组进行操作后用新数组替换旧的数组,比如:
data:{
people:{
name:"ahh",
age:18,
grade:[87,98,21]
}
},
method:{
change(){
//去掉21分:
this.grade = this.grade.filter((g)=>{
return g!==21;
})
}
}这样直接替换了数组,也是可以的
内置指令
vue的内置指令,比如常用的v-bind,v-model,v-on,等,简要用法如下
v-bind:单向绑定解析表达式,可简写为:xxx
v-model:双向数据绑定
v-for:遍历数组/对象/字符串
v-on:绑定事件监听,可简写为@:xxx
v-if:条件渲染(动态控制节点是否存存在)
v-else:条件渲染(动态控制节点是否存存在)
v-show:条件渲染(动态控制节点是否展示)
再对一些其他的内置指令进行记录:
- v-text:
- 1.作用:向其所在的节点中渲染文本内容
2.与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会
- 1.作用:向其所在的节点中渲染文本内容
- v-html:
- 与v-text不同点是会将文本当作html进行解析,所以存在xss攻击的风险,不要将用户输入内容使用v-html进行渲染
- v-once:
- v-once在第一次进行动态渲染后就将内容视为静态内容,
- 以后的数据改变不会再影响里面的内容了
<h2 v-once>{ {n}}</h2>
<h2>{{n}}</h2>
<script>
vm = new Vue({
data:{
n:4
}
}
})
</script>在n进行第一渲染后,第一行的的h2就不会随着n值的变化进行改变了
- v-pre
- 跳过所在节点的编译,即,代码写的是什么样,就直接展示什么,
- 可以用他跳过没有使用指令语法,插值语法节点的编译,加快速度
自定义指令
除了vue的内置指令,还可以使用自定义的指令,比如可以自定义一个v-big指令:
<h2 v-text="n"></h2>
<h2 v-big="n"></h2>
<script>
vm = new Vue({
data:{
n:4
},
directives:{
big(element,binding){
console.log('big')
element.innerText = binding.value*10;
}
}
}
})
</script>通过directives属性,就可以自定义一个vue指令,其中定义的指令可以以函数的形式出现,默认接收两个参数:
- element:即真实的dom元素,自定义指令就是需要直接对dom进行操作
- binding:绑定值,这里即指n(其所有信息,使用.value访问其值)
该函数在两种时候被调用:
- 指令与元素成功绑定(一开始)
- 指令所在模板被重新解析
注意,绑定成功后页面并没有被渲染所以此时通过函数做的一些操作是无法实现的,比如拿其父元素
这种时候就需要使用自定义指令的完整写法:
<h2 v-text="n"></h2>
<h2 v-big="n"></h2>
<script>
vm = new Vue({
data:{
n:4
},
directives:{
big:{
//指令与元素被绑定时调用
bind(element,binding){
},
//指令所在元素被插入页面时调用
inserted(element,binding){
},
//指令所在模板被重新解析时调用
update(element,binding){
},
}
}
}
})
</script>生命周期
生命周期是一个很重要的概念,简单来说就是在页面的不同时期,对页面元素可以做不同的操做。
又名生命周期回调函数、生命周期函数、生命周期钩子,这是Vue在特定关键时刻自动调用的一些函数。
- beforeCreated: 此时无法通过vm访问ata中的数据和methods等,
- created:可以通过vm访问ata中的数据和methods等
- beforeMount: 页面展示未经过Vue编译的dom结构,对dom的操作不奏效
- mountd: 展现经过Vue编译的dom结构,对dom操作有效但应该避免,到此时初始化结束,一般在此进行:开启定时器、发送网络请求、订阅消息、绑定自定义事件、等初始化操作
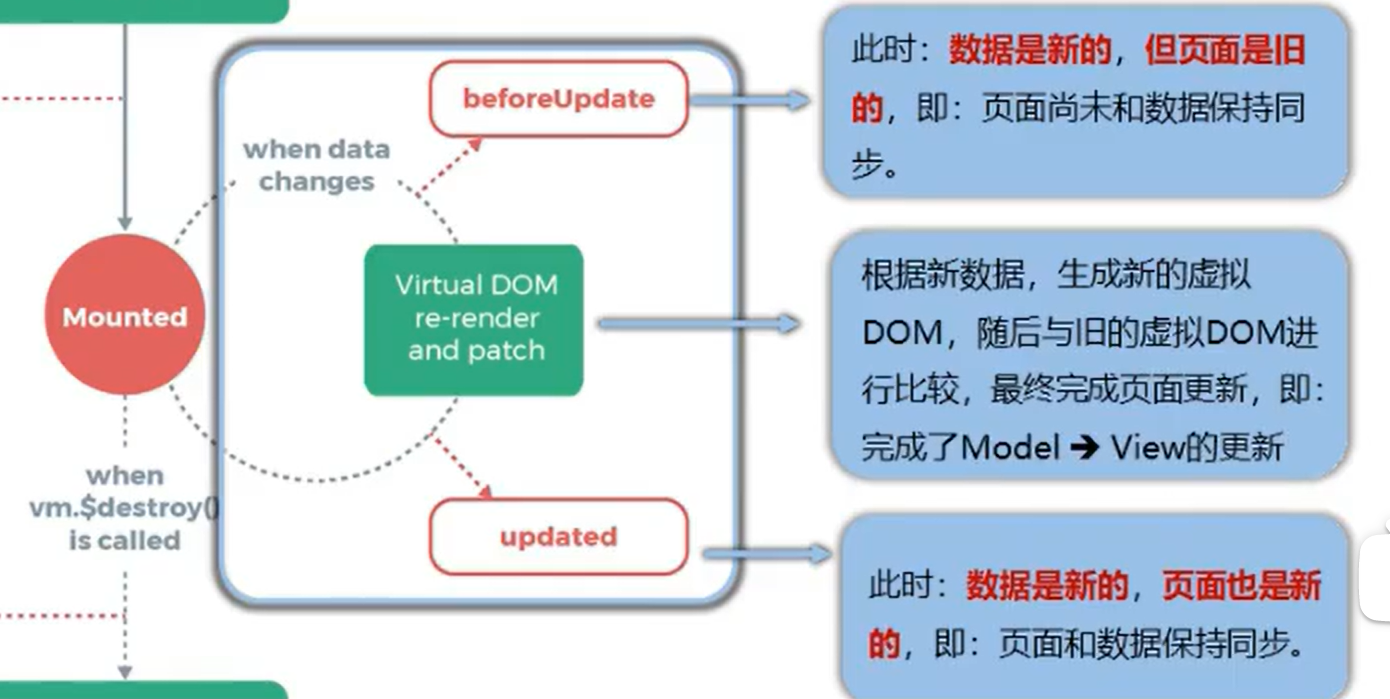
- beforeUpdate:页面数据产生更新,但页面还是旧的,数据于页面还未同步
- updated:更新完成
- beforeDestroy:销毁之前,data等处于可用状态,但最好不要调用方法,一般在此时执行消除定时器,取消订阅消息等功能
- destoryed:已销毁
以上被称为挂载流程
- 更新流程:

- 销毁流程:

常用的生命周期钩子:
- mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】
- beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
组件
用于实现一个特定区域功能效果的代码集,可以实现复用编码,简化编码,提高编写效率
组件与之前的Vue对象编写方式几乎相同,有以下几点区别:
- 没有el属性,因为组件不是固定绑定到哪一个根节点的,而是被引用到指定的地方
- data需要使用函数方式使用,如果是以对象方式使用,会造成一个后果,即同一个组件在两个地方应用,使用的是同一个data,一处件修改数据会影响到另一个的数据显示。
- 使用template来编写html部分
- 组件在写好以后需要在全局的Vue对象里进行注册,才可以使用
vue中使用组件的三大步骤:
定义组件(创建组件)
注册组件
使用组件(写组件标签)
如何定义一个组件?
使用vue.extend(options)创建,其中 options和 new Vue(options)时传入的那个 options儿乎一样
二、如何注册组件?
1.局部注册:靠 new Vue的时候传入 components选项
2.全局注册:靠vue,component(”组件名’,组件)
编写组件标签
组件分为两种,一种是单文件组件,即在一个.vue文件中实现一个组件的所有功能,且一个该文件只能写一个组件,是常用的方法,另一种是非单文件组件,即在一个文件中写多个组件的功能,几乎不用
组件的命名:即注册时的名称
- 单个单词:首字母可以大写或小写均可,引用时对应
- 多个单词:以
-连接,如my-name,但在注册时需要用单引号包起来,每个首字母都大写,但需要在vue脚手架下才能这么写
vueComponent
更深层的解释了vue组件创建的原理,每次调用Vue.extend函数都会创建一个组件实例,通过vue源码中的函数返回一个新的vueComponent(vue.extend在实际使用中很难见到,不是不用,而是被简写了,一般的组件使用ES6的语法做default export导出暴露时就已经简写vue.extend了)
注意,在脚手架中开发时应该通过vue.config.js配置,关闭代码检测,以免报错经常出现
:
module.exports= {
lintOnSave : false, //关闭语法检查,其他一些配置如代理也在这里修改,具体可查阅vuecli官方文档
}render
对于一个通过脚手架搭建的vue2项目,其主体结构是组件,APP组件,main.js,通过APP组件管理所有的组件,main.js进行vm实例的创建并进行挂载渲染,其中可以看见一个没见过的render配置项:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
其作用是调用了app中的模板进行渲染,将其挂载到html文件中的id=app中,也就是将整个页面通过这里进行了渲染,而render的作用如下:
这里引入的vue不是完整的,完整的vue包含了核心功能和模板渲染,但这里的vue只有核心功能没有模板渲染的作用。
render是一个函数,完整形式如下:
render(createElement){ return createElement(app); }* 其作用是通过传入渲染模板的函数(也就是h)来实现渲染模板的功能,vue会自动调用render来实现, ### vue.config.js 在使用脚手架来开发时会有一些固定的配置,比如入口文件叫main.js,开启了语法检查,通过在根目录下新建vue.config.js文件,可以对这些配置进行修改,通过cli的文档可以知道哪些参数如何使用,现查现用即可。 ### refs ref,在vue中用以给元素或者子组件引用信息(替代id,在vue中,想要取真实的dom元素,在元素中使用ref属性来替代,使用this.$refs.xxx来获取该节点,而当用在别的子组件上时,可以获取组件实例对象), 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc) 使用方式: 打标识:\<h1 ref="xxx">....\</h1>或\<Schoo1 ref="xxx">\</School> 获取:this.$refs.xxx ### props props是vue中的一个配置项,用以接收外部传递的数据到组件内。 其使用方法如下: 父组件在调用子组件时将参数传递进去,子组件内部通过props配置项进行接收,传递的方法是:`<School a="aaa" b="q23" :age="16">` 这是外部传入的方式,接收的方式有三种: ```javascript //1.简单接收,没有进行限制 props:['a','b','age'] //2.限制类型 props:{ a:String, age:Number } //3. 严格限制 props:{ age:{ type:Number, //类型 required:ture, //是否必须传入 default:19 //若没有传入则默认值(和required一般不一起出现) } } //一般使用第一种接收参数,要是需要限制,则用后两种
props是只读的,Vue底层会检测对props的修改,如果进行修改会发出警告,所以不要修改props,但若业务需要修改通过props传入的参数,就需要将props中的数据传入data中进行复制,对data进行修改,例如:
<School a="aaa" b="q23" :age="16">
//school组件内,要输出age+1:
<template>
<div>
<h1>{{myAge+1}}</h1>
</div>
</template>
<script>
export default{
name:"School",
data:{
myAge:this.age
}
props:['a','b','age'],
}
</script>
mixin
混入,作用是将多个组件都使用的相同的配置项提取成一个混入对象进行复用
定义混入:在一个js文件中定义需要混入的配置项,如data,method等,写法和正常的一样,只是需要export出去才能被import
使用混入:
- 全局混入:在main.js中使用
Vue.mixin(xx)进行注册,这样在所有组件中都会使用一次该混入 - 局部混入:在想要使用的组件中导入混入,然后使用:
mixins:[xx1,xx2]进行使用
- 全局混入:在main.js中使用
插件
用以实现很多功能,比如vue-router其实就是vue插件,通过全局方法 Vue.use() 使用插件。它需要在你调用 new Vue() 启动应用之前完成,也可以自己开发 插件,一个最简单的插件:
export default{
install(Vue){
console.log("hello")
}
}Vue.js 的插件应该暴露一个 install 方法。这个方法的第一个参数是 Vue 构造器(构造函数 ),在插件中可以使用全局过滤器,定义全局指令,使用mixin等诸多功能,在全局注册后就可以直接使用对应功能了
样式相关,scoped,lang
对于vue中的样式,在vue文件中的style区域直接写即可,但需要注意,不同的组件间,如果class名称有相同,会造成样式的冲突和覆盖,这时候只需要在style中加上scoped即可,让样式在局部生效防止冲突,除了css,也可以写其衍生版本,如less,sass等,只需要加上lang=”less”即可,但需要先安装对应解析器(注意,因为webpack版本原因,可能会失败,需要注意安装的版本):
<style scoped lang="less">
.hello{
background-color:pink;
}
</style>组件化编码流程:
- 拆分静态组件:组件要按照功能点拆分,命名不要与tml元素冲突
- 实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用
- 一个组件在用:放在组件自身即可
- 一些组件在用:放在他们共同的父组件上(状态提升)
- 实现交互:从绑定事件开始
- props适用于:
- 父组件==>子组件通信
- 子组件=>父组件通信(要求父先给子一个函数)
- 使用v-modelE时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的!
- props传过来的若是对象类型的值,修改对象中的属性时ue不会报错,但不推荐这样做
(这里的方法没有做到同级组件间传值,是最基础的方法,后续会有更好的方法,这里主要是了解组件化编码的流程)
localStorage_sessionStorage
通过浏览器做本地存储,一般大小是5M左右,localStorage在关闭浏览器后不会消失,直到调用特定api或者清除浏览器缓存,sessionStorage则是在关闭浏览器后就会消失
api是Windows.localStorage和Window.sessionStorage,直接通过原生api就可调用
相关api,两者api相同,以localStorage为例:
localStorage.setItem(‘key’,’value’):以一个键值对形式存储,如果键名存在则进行替换,注意,都是以字符串形式存入,如果value值是对象形式,则需要调用
JSON.stringfy()来进行转化,才能存入:let p = {name:"ahh",age:19} localStorage.setItem('people',JSON.stringfy(p))* localStorage.getItem('key'):接受一个键名,返回对应值,如果返回的时一个对象形式,则使用`JSON.parse()`来进行转换。 * localStorage.removeItem('key'):接收一个键名,删除该键值对 * localStorage.clear():清空所有键值对 ### 组件自定义事件 1. 原生的事件包括了click,keydown等,当我们对***组件***使用自定义的事件时,其功能是**实现了子组件给父组件传递数据** 2. 使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(<span style="color:red">事件的回调在A中</span>)。如下: ```html <!-- 第一种方法,在APP组件中给子组件Student绑定了自定义事件myThing,当该事件触发时,会调用回调函数,即在app组件中定义了的method:myThingRun,使用这种方法,绑定自定义事件是在Student组件里完成的 --> <Student @myThing="myThingRun"></Student> <!-- 第二种方法,通过ref获取到了组件实例,这种方法绑定自定义事件myThing是在APP中完成的 --> <student ref="studentget"></student>
//这是在Student内进行绑定,对应第一种方法:
methods:{
myThing(){
//绑定自定义事件myThing(绑定是在student实例上的)
//$emit就是进行触发的
this.$emit('myThing')
}
}
//这是在APP内进行绑定,对应第二种方法
mounted() {
this.$refs.studentget.$on('myThing',this.myThingRun ) //绑定自定义事件myThing(绑定是绑定在student实例上的)
}
绑定自定义事件:
第一种方式,在父组件中:
<Demo @ahh="test"/>或<Demo v-on:ahh="test"/>第二种方式,在父组件中:
<Demo ref="demo"/> ...... mounted(){ this.$refs.xxx.$on('ahh',this.test) }若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法。
触发自定义事件:
this.$emit('atguigu',数据)解绑自定义事件
this.$off('atguigu')组件上也可以绑定原生DOM事件,需要使用
native修饰符。注意:通过
this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!
全局事件总线
用以实现任意组件间通信,使用一个所有组件都能使用的中间桥梁来实现组件间通信,实现方式:
- 安装注册全局事件总线:
new Vue({
...
beforeCreate(){
Vue.prototye.$bus = this //安装注册全局事件总线,$bus就是当前vm
}
})- 使用事件总线:在组件A中想要接收来自另一个组件B的数据,则需要在组建中给$bus绑定自定义事件,并回调函数在A中
//A组件
...
methods:{
demo(data){
...
}
},
mounted(){
//绑定自定义事件ahh,通过回调函数接收数据
this.$bus.$on('ahh',this.demo)
}- 提供数据:B通过调用自定义事件ahh来提供数据123
this.$emit('ahh',123)- 最好在beforeDestory钩子中用 $off解除绑定,释放自定义事件名称
消息订阅与发布
也是一种组件间通信技术,通过外部第三方库来实现,这里使用pubsub-js库来实现
通过npm i pubsub -js安装,安装后引入:import pubsub from 'pubsub-js'
使用方式如下:若A组件要接收B的消息,则在A中订阅,回调函数也在A中:
//A组件
...
methods:{
demo(msgName,data){
...
}
},
mounted(){
//订阅事件ahh,收到一个id,用于后面销毁,调用回调函数demo,接收参数
this.pubId = pubsub.subscribe('ahh',this.demo)
}发布消息:
//B组件,666是A接收到的data,msgName是ahh
pubsub.publish('ahh',666)nextTick
- 语法:
this.$nextTick(回调函数) - 作用:在下一次 DOM 更新结束后执行其指定的回调。
- 什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行。
Vue封装的过度与动画
作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。
写法:
准备好样式:
- 元素进入的样式:
- v-enter:进入的起点
- v-enter-active:进入过程中
- v-enter-to:进入的终点
- 元素离开的样式:
- v-leave:离开的起点
- v-leave-active:离开过程中
- v-leave-to:离开的终点
- 元素进入的样式:
使用
<transition>包裹要过度的元素,并配置name属性:<transition name="hello"> <h1 v-show="isShow">你好啊!</h1> </transition>备注:若有多个元素需要过度,则需要使用:
<transition-group>,且每个元素都要指定key值。
vue脚手架配置代理
方法一
在vue.config.js中添加如下配置:
//服务器端口在5000
devServer:{
proxy:"http://localhost:5000"
}说明:
- 优点:配置简单,请求资源时直接发给前端(8080)即可。
- 缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
- 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
进行请求时:
//注意,因为配置了代理服务器,所以这里是像代理服务器发起请求,即前端的8080端口,而不是5000的服务器端口
axios.get('http:localhost:8080/student').then(
...
)方法二
编写vue.config.js配置具体代理规则:
module.exports = {
devServer: {
proxy: {
'/api1': {// 匹配所有以 '/api1'开头的请求路径
target: 'http://localhost:5000',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api1': ''}//将api1替换为空,如果不写,则服务器收到的请求是/api1/student,但服务器想要收到的请求是/student
},
'/api2': {// 匹配所有以 '/api2'开头的请求路径
target: 'http://localhost:5001',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api2': ''}
}
}
}
}
/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true
*/进行请求时:
//注意,因为配置了代理服务器,所以这里是像代理服务器发起请求,即前端的8080端口,而不是5000的服务器端口
axios.get('http:localhost:8080/api1/student').then(
...
)说明:
- 优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
- 缺点:配置略微繁琐,请求资源时必须加前缀。
插槽
作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于 父组件 ===> 子组件 。
分类:默认插槽、具名插槽、作用域插槽
使用方式:
默认插槽:
父组件中: <Category> <div>html结构1</div> //这一行里的内容就会替代下方slot中的 </Category> 子组件Category中: <template> <div> <!-- 定义插槽,html结构1就会替换插槽的内容 --> <slot>插槽默认内容...</slot> </div> </template>具名插槽:
父组件中: <Category> <template slot="center"> <div>html结构1</div> </template> <template v-slot:footer> <div>html结构2</div> </template> </Category> 子组件中: <template> <div> <!-- 定义插槽 --> <slot name="center">插槽默认内容...</slot> <slot name="footer">插槽默认内容...</slot> </div> </template>作用域插槽:
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定)
具体编码:
父组件中: <Category> <template scope="scopeData"> <!-- 生成的是ul列表 --> <ul> <li v-for="g in scopeData.games" :key="g">{{g}}</li> </ul> </template> </Category> <Category> <template slot-scope="scopeData"> <!-- 生成的是h4标题 --> <h4 v-for="g in scopeData.games" :key="g">{{g}}</h4> </template> </Category> 子组件中: <template> <div> <slot :games="games"></slot> </div> </template> <script> export default { name:'Category', props:['title'], //数据在子组件自身 data() { return { games:['红色警戒','穿越火线','劲舞团','超级玛丽'] } }, } </script>
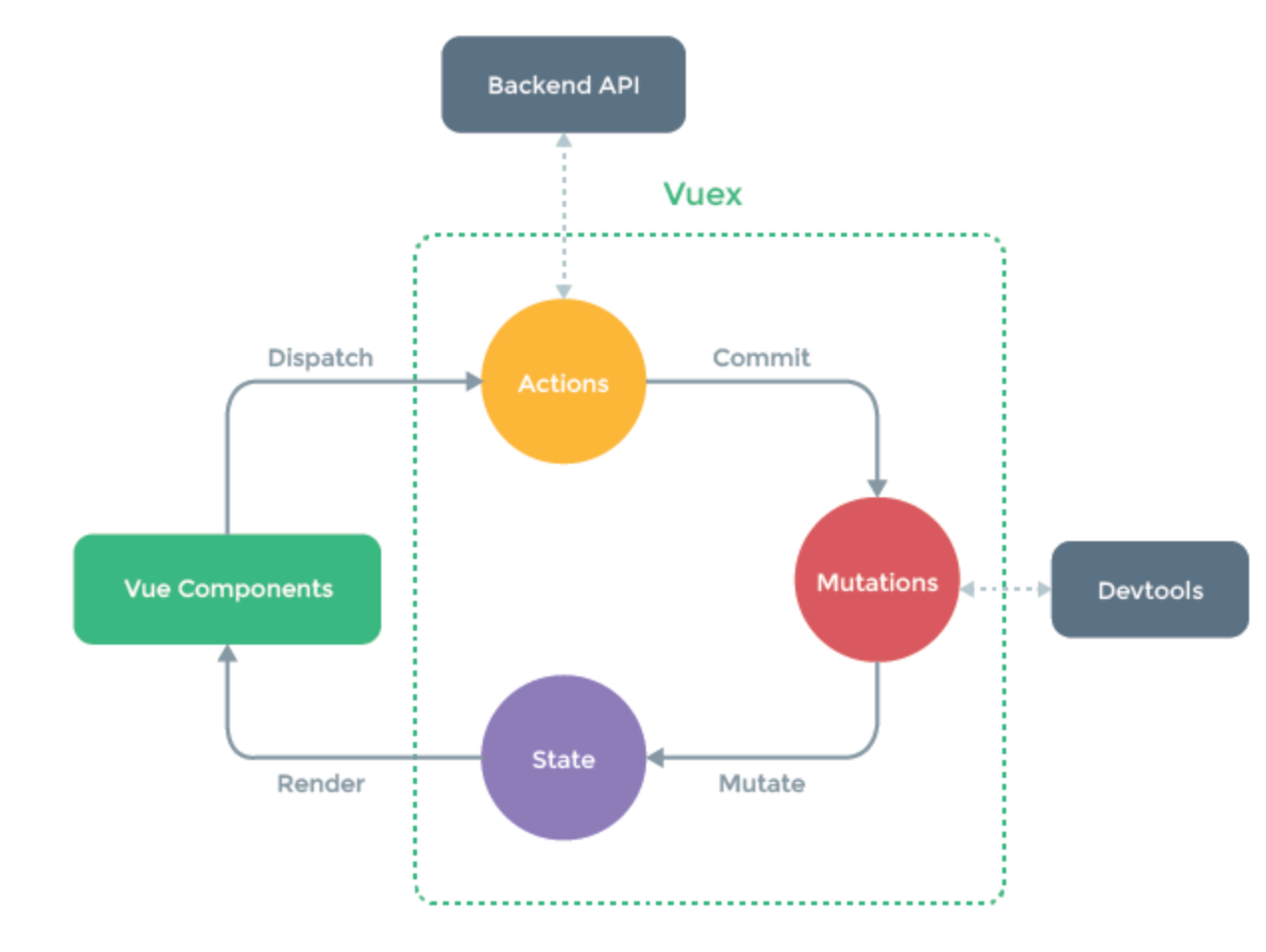
vuex
概念:在vue中专门用于实现集中式状态(数据)管理的一个Vue插件,在多个组件需要共享数据时使用,vue的工作流程如图:

组件需要的数据在state中,想要请求修改数据,组件通过dispatch向vuex提出请求,actions提交其请求,mutations执行请求修改state,
搭建vuex环境
创建文件:
src/store/index.js//引入Vue核心库 import Vue from 'vue' //引入Vuex import Vuex from 'vuex' //应用Vuex插件 Vue.use(Vuex) //准备actions对象——响应组件中用户的动作 const actions = { } //准备mutations对象——修改state中的数据 const mutations = { } //准备state对象——保存具体的数据 const state = { } //创建并暴露store export default new Vuex.Store({ actions, mutations, state })在
main.js中创建vm时传入store配置项...... //引入store import store from './store' ...... //创建vm new Vue({ el:'#app', render: h => h(App), store })
基本使用
初始化数据、配置
actions、配置mutations,操作文件store.js//引入Vue核心库 import Vue from 'vue' //引入Vuex import Vuex from 'vuex' //引用Vuex Vue.use(Vuex) const actions = { //响应组件中加的动作,组件中的方法会请求jia调用,即:$store.dispatch('jia',123) jia(context,value){ // console.log('actions中的jia被调用了',miniStore,value) context.commit('JIA',value) }, } const mutations = { //执行加 JIA(state,value){ // console.log('mutations中的JIA被调用了',state,value) state.sum += value } } //初始化数据 const state = { sum:0 } //创建并暴露store export default new Vuex.Store({ actions, mutations, state, })组件中读取vuex中的数据:
$store.state.sum组件中修改vuex中的数据:
$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写
dispatch,直接编写commit
getters的使用
也是vuex中的一个配置项
概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。
在
store.js中追加getters配置...... const getters = { bigSum(state){ return state.sum * 10 } } //创建并暴露store export default new Vuex.Store({ ...... getters })组件中读取数据:
$store.getters.bigSum
四个map方法的使用
mapState方法:用于帮助我们映射
state中的数据为计算属性computed: { //借助mapState生成计算属性:sum、school、subject(对象写法) ...mapState({sum:'sum',school:'school',subject:'subject'}),//在computed对象中,mapState也是对象,所以需要ES6写法:... 不然无法正确读取,这样映射了计算属性后就可以在模板语法中直接写sum,而不是$store.state.sum了,也可以自己写sum等的计算属性,但最好是直接用这些已经封装好的方法 //借助mapState生成计算属性:sum、school、subject(数组写法) ...mapState(['sum','school','subject']), },mapGetters方法:用于帮助我们映射
getters中的数据为计算属性computed: { //借助mapGetters生成计算属性:bigSum(对象写法) ...mapGetters({bigSum:'bigSum'}), //借助mapGetters生成计算属性:bigSum(数组写法) ...mapGetters(['bigSum']) },mapActions方法:用于帮助我们生成与
actions对话的方法,即:包含$store.dispatch(xxx)的函数methods:{ //靠mapActions生成:incrementOdd、incrementWait(对象形式) ...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'}) //靠mapActions生成:incrementOdd、incrementWait(数组形式) ...mapActions(['jiaOdd','jiaWait']) }mapMutations方法:用于帮助我们生成与
mutations对话的方法,即:包含$store.commit(xxx)的函数methods:{ //靠mapActions生成:increment、decrement(对象形式) ...mapMutations({increment:'JIA',decrement:'JIAN'}), //靠mapMutations生成:JIA、JIAN(对象形式) ...mapMutations(['JIA','JIAN']), }
备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
模块化+命名空间
目的:让代码更好维护,让多种数据分类更加明确。
修改
store.jsconst countAbout = { namespaced:true,//开启命名空间 state:{x:1}, mutations: { ... }, actions: { ... }, getters: { bigSum(state){ return state.sum * 10 } } } const personAbout = { namespaced:true,//开启命名空间 state:{ ... }, mutations: { ... }, actions: { ... } } const store = new Vuex.Store({ modules: { countAbout, personAbout } })开启命名空间后,组件中读取state数据:
//方式一:自己直接读取 this.$store.state.personAbout.list //方式二:借助mapState读取: ...mapState('countAbout',['sum','school','subject']),开启命名空间后,组件中读取getters数据:
//方式一:自己直接读取 this.$store.getters['personAbout/firstPersonName'] //方式二:借助mapGetters读取: ...mapGetters('countAbout',['bigSum'])开启命名空间后,组件中调用dispatch
//方式一:自己直接dispatch this.$store.dispatch('personAbout/addPersonWang',person) //方式二:借助mapActions:(传递的数据在模板语法中调用) ...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})开启命名空间后,组件中调用commit
//方式一:自己直接commit this.$store.commit('personAbout/ADD_PERSON',person) //方式二:借助mapMutations: ...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
路由
- 理解: 一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。
- 前端路由:key是路径,value是组件。
基本使用
安装vue-router,命令:
npm i vue-router应用插件:
Vue.use(VueRouter)编写router配置项:
//引入VueRouter import VueRouter from 'vue-router' //引入Luyou 组件 import About from '../components/About' import Home from '../components/Home' //创建router实例对象,去管理一组一组的路由规则 const router = new VueRouter({ routes:[ { path:'/about', component:About }, { path:'/home', component:Home } ] }) //暴露router export default router实现切换(active-class可配置高亮样式)
<router-link active-class="active" to="/about">About</router-link>指定展示位置
<router-view></router-view>
几个注意点
- 路由组件通常存放在
pages文件夹,一般组件通常存放在components文件夹。 - 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息。 - 整个应用只有一个router,可以通过组件的
$router属性获取到。
多级路由(多级路由)
配置路由规则,使用children配置项:
routes:[ { path:'/about', component:About, }, { path:'/home', component:Home, children:[ //通过children配置子级路由 { path:'news', //此处一定不要写:/news component:News }, { path:'message',//此处一定不要写:/message component:Message } ] } ]跳转(要写完整路径):
<router-link to="/home/news">News</router-link>
路由的query参数
传递参数
<!-- 跳转并携带query参数,to的字符串写法 --> <router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link> <!-- 跳转并携带query参数,to的对象写法 --> <router-link :to="{ path:'/home/message/detail', query:{ id:666, title:'你好' } }" >跳转</router-link>接收参数:
$route.query.id $route.query.title
命名路由
作用:可以简化路由的跳转。
如何使用
给路由命名:
{ path:'/demo', component:Demo, children:[ { path:'test', component:Test, children:[ { name:'hello' //给路由命名 path:'welcome', component:Hello, } ] } ] }简化跳转:
<!--简化前,需要写完整的路径 --> <router-link to="/demo/test/welcome">跳转</router-link> <!--简化后,直接通过名字跳转 --> <router-link :to="{name:'hello'}">跳转</router-link> <!--简化写法配合传递参数 --> <router-link :to="{ name:'hello', query:{ id:666, title:'你好' } }" >跳转</router-link>
路由的params参数
配置路由,声明接收params参数
{ path:'/home', component:Home, children:[ { path:'news', component:News }, { component:Message, children:[ { name:'xiangqing', path:'detail/:id/:title', //使用占位符声明接收params参数 component:Detail } ] } ] }传递参数
<!-- 跳转并携带params参数,to的字符串写法 --> <router-link :to="/home/message/detail/666/你好">跳转</router-link> <!-- 跳转并携带params参数,to的对象写法 --> <router-link :to="{ name:'xiangqing', params:{ id:666, title:'你好' } }" >跳转</router-link>特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
接收参数:
$route.params.id $route.params.title
路由的props配置
作用:让路由组件更方便的收到参数
{
name:'xiangqing',
path:'detail/:id',
component:Detail,
//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件
// props:{a:900}
//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
// props:true
//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
props(route){
return {
id:route.query.id,
title:route.query.title
}
}
}编程式路由导航
作用:不借助
<router-link>实现路由跳转,让路由跳转更加灵活具体编码:
//$router的两个API this.$router.push({ name:'xiangqing', params:{ id:xxx, title:xxx } }) this.$router.replace({ name:'xiangqing', params:{ id:xxx, title:xxx } }) this.$router.forward() //前进 this.$router.back() //后退 this.$router.go() //可前进也可后退
缓存路由组件
作用:让不展示的路由组件保持挂载,不被销毁。
具体编码:
<keep-alive include="News"> //这里的include代表了缓存哪个组件,是组件名 <router-view></router-view> </keep-alive> <keep-alive :include="['News','Message']"> //缓存多个组件的写法 <router-view></router-view> </keep-alive>
两个新的生命周期钩子
- 作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
- 具体名字:
activated路由组件被激活时触发。deactivated路由组件失活时触发
- 主要就是针对缓存的路由,因为在切换时他们不会被destory
路由守卫
作用:对路由进行权限控制
分类:全局守卫、独享守卫、组件内守卫
全局守卫:
//全局前置守卫:初始化时执行、每次路由切换前执行 router.beforeEach((to,from,next)=>{ console.log('beforeEach',to,from) if(to.meta.isAuth){ //判断当前路由是否需要进行权限控制 if(localStorage.getItem('school') === 'atguigu'){ //权限控制的具体规则 next() //放行 }else{ alert('暂无权限查看') // next({name:'guanyu'}) } }else{ next() //放行 } }) //全局后置守卫:初始化时执行、每次路由切换后执行 router.afterEach((to,from)=>{ console.log('afterEach',to,from) if(to.meta.title){ document.title = to.meta.title //修改网页的title }else{ document.title = 'vue_test' } })独享守卫:
beforeEnter(to,from,next){ console.log('beforeEnter',to,from) if(to.meta.isAuth){ //判断当前路由是否需要进行权限控制 if(localStorage.getItem('school') === 'atguigu'){ next() }else{ alert('暂无权限查看') // next({name:'guanyu'}) } }else{ next() } }组件内守卫:
//进入守卫:通过路由规则,进入该组件时被调用,这俩都是写在组件中的,并不是很常用 beforeRouteEnter (to, from, next) { }, //离开守卫:通过路由规则,离开该组件时被调用 beforeRouteLeave (to, from, next) { }
路由器的两种工作模式
- 对于一个url来说,什么是hash值?—— #及其后面的内容就是hash值。
- hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器。
- hash模式:
- 地址中永远带着#号,不美观 。
- 若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。
- 兼容性较好。
- history模式:
- 地址干净,美观 。
- 兼容性和hash模式相比略差。
- 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
Vue3
setup配置项
与vue2不同,vue3中将data,methods等配置项都放弃,将其放入setup配置项,不再分开,而是和其他编程语言相似了,即可以在setup中指定参数和方法。组件中所用到的:数据、方法等等,均要配置在setup中,
setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解)
setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也放可以返回一个Promise实例,但需要Suspense和异步组件的配合)
ref函数
- 作用: 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要.value,直接:
<div>{{xxx}}</div>
- 备注:
- 接收的数据可以是:基本类型、也可以是对象类型(但基本不用,用reactive)。
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 - 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。
reactive函数
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) - 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) - reactive定义的响应式数据是“深层次的”。
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
要想让数据是响应式的,就必须通过ref和reactive来对数据进行操作
Vue3.0中的响应式原理
vue2.x的响应式
实现原理:
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data, 'count', { get () { }, set () { } })
存在问题:
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
Vue3.0的响应式
实现原理:
通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
通过Reflect(反射): 对源对象的属性进行操作。
MDN文档中描述的Proxy与Reflect:
Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
new Proxy(data, { // 拦截读取属性值 get (target, prop) { return Reflect.get(target, prop) }, // 拦截设置属性值或添加新属性 set (target, prop, value) { return Reflect.set(target, prop, value) }, // 拦截删除属性 deleteProperty (target, prop) { return Reflect.deleteProperty(target, prop) } }) proxy.name = 'tom'
reactive对比ref
- 从定义数据角度对比:
- ref用来定义:基本类型数据。
- reactive用来定义:对象(或数组)类型数据。
- 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。
- 从原理角度对比:
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 - reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- ref通过
- 从使用角度对比:
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 - reactive定义的数据:操作数据与读取数据:均不需要
.value。
- ref定义的数据:操作数据需要
- 使用技巧:为了更多的使用更方便的reactive,一般基本类型数据会被封装在对象中再使用reactive进行数据的定义
setup的两个注意点
setup执行的时机
- 在beforeCreate之前执行一次,this是undefined。
setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 - slots: 收到的插槽内容, 相当于
this.$slots。 - emit: 分发自定义事件的函数, 相当于
this.$emit。
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
对props和emits与用法有区别,vue3中需要给自定义事件也像props一样做一个申明接收:
子组件,假设父组件传递了props:name,以及一个自定义事件showName
<template>
<h1>{{name}}</h1>
<button @click=showNameMethod></button>
</template>
<script>
export default{
name:'Demo',
props:['name'],
emits:['showName'], //这里需要先接收自定义事件
setup(props,context){
function showNameMethod(){
context.emit('hello',666) //这里调用和vue2相同,调用父组件中的hello回调函数,携带参数666
}
}
}
</script>computed函数
与Vue2.x中computed配置功能一致
写法
import {computed} from 'vue' //vue3现在都需要进行import,和其他编程的思想更像了 setup(){ ... //计算属性——简写 let fullName = computed(()=>{ return person.firstName + '-' + person.lastName }) //计算属性——完整 let fullName = computed({ get(){ return person.firstName + '-' + person.lastName }, set(value){ const nameArr = value.split('-') person.firstName = nameArr[0] person.lastName = nameArr[1] } }) }
watch函数
与Vue2.x中watch配置功能一致
两个小“坑”:
- 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
- 监视reactive定义的响应式数据中某个属性时:deep配置有效。
//情况一:监视ref定义的响应式数据 watch(sum,(newValue,oldValue)=>{ console.log('sum变化了',newValue,oldValue) },{immediate:true}) //情况二:监视多个ref定义的响应式数据 watch([sum,msg],(newValue,oldValue)=>{ console.log('sum或msg变化了',newValue,oldValue) }) /* 情况三:监视reactive定义的响应式数据 若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!! 若watch监视的是reactive定义的响应式数据,则强制开启了深度监视 */ watch(person,(newValue,oldValue)=>{ console.log('person变化了',newValue,oldValue) },{immediate:true,deep:false}) //此处的deep配置不再奏效 //情况四:监视reactive定义的响应式数据中的某个属性 watch(()=>person.job,(newValue,oldValue)=>{ console.log('person的job变化了',newValue,oldValue) },{immediate:true,deep:true}) //情况五:监视reactive定义的响应式数据中的某些属性 watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{ console.log('person的job变化了',newValue,oldValue) },{immediate:true,deep:true}) //特殊情况 watch(()=>person.job,(newValue,oldValue)=>{ console.log('person的job变化了',newValue,oldValue) },{deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效
watchEffect函数
watch的套路是:既要指明监视的属性,也要指明监视的回调。
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。这里的sum和person.age就被watch了 watchEffect(()=>{ const x1 = sum.value const x2 = person.age console.log('watchEffect配置的回调执行了') })
生命周期
- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
- Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
created=======>setup()beforeMount===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated=======>onUpdatedbeforeUnmount==>onBeforeUnmountunmounted=====>onUnmounted
都是通过函数的形式在setup配置项中进行使用,给其传入一个回调函数(箭头函数,箭头函数中的操作会在该生命周期中执行)
自定义hook函数
什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
类似于vue2.x中的mixin。
自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
toRef
- 作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
- 语法:
const name = toRef(person,'name') - 应用: 要将响应式对象中的某个属性单独提供给外部使用时。
- 扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
使用例子:
setup(){
person:{
name:'aaa',
age:18,
job:{
salary:20,
time:8
}
}
//这是不使用toRef的写法,直接将person return,但这样在模板中的语法不简洁,每一个前都需要写person
//return {
// person
//}
//这是使用toRef和toRefs的语法,可以简洁模板中的语法:
return{
name:toRef(person,'name'),
salary:toRef(person.job,'salary'),
}
return{
...toRefs(person) //这是ES6语法,在对象中要使用另一个对象,需要...将该对象展开到return的返回对象中,这样模板中就可以直接使用name,age,但salary需要job.salary
}
}其它 Composition API
shallowReactive 与 shallowRef
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
toRaw 与 markRaw
- toRaw:
- 作用:将一个由
reactive生成的响应式对象转为普通对象。 - 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- 作用:将一个由
- markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
ustomRef
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
实现防抖效果:
<template> <input type="text" v-model="keyword"> <h3>{{keyword}}</h3> </template> <script> import {ref,customRef} from 'vue' export default { name:'Demo', setup(){ // let keyword = ref('hello') //使用Vue准备好的内置ref //自定义一个myRef function myRef(value,delay){ let timer //通过customRef去实现自定义 return customRef((track,trigger)=>{ return{ get(){ track() //告诉Vue这个value值是需要被“追踪”的 return value }, set(newValue){ clearTimeout(timer) timer = setTimeout(()=>{ value = newValue trigger() //告诉Vue去更新界面 },delay) } } }) } let keyword = myRef('hello',500) //使用程序员自定义的ref return { keyword } } } </script>
provide与inject

作用:实现祖与后代组件间通信
套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据具体写法:
祖组件中:
setup(){ ...... let car = reactive({name:'奔驰',price:'40万'}) provide('car',car) ...... }后代组件中:
setup(props,context){ ...... const car = inject('car') return {car} ...... }
传统 API 的缺点
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。
Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
新的组件
ragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级, 减小内存占用
Teleport
什么是Teleport?——
Teleport是一种能够将我们的组件html结构移动到指定位置的技术。<teleport to="移动位置"> <div v-if="isShow" class="mask"> <div class="dialog"> <h3>我是一个弹窗</h3> <button @click="isShow = false">关闭弹窗</button> </div> </div> </teleport>
3.Suspense
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
使用步骤:
异步引入组件
import {defineAsyncComponent} from 'vue' const Child = defineAsyncComponent(()=>import('./components/Child.vue'))使用
Suspense包裹组件,并配置好default与fallback<template> <div class="app"> <h3>我是App组件</h3> <Suspense> <template v-slot:default> <Child/> </template> <template v-slot:fallback> <h3>加载中.....</h3> </template> </Suspense> </div> </template>
其他
全局API的转移
Vue 2.x 有许多全局 API 和配置。
例如:注册全局组件、注册全局指令等。
//注册全局组件 Vue.component('MyButton', { data: () => ({ count: 0 }), template: '<button @click="count++">Clicked {{ count }} times.</button>' }) //注册全局指令 Vue.directive('focus', { inserted: el => el.focus() }
Vue3.0中对这些API做出了调整:
将全局的API,即:
Vue.xxx调整到应用实例(app)上2.x 全局 API( Vue)3.x 实例 API ( app)Vue.config.xxxx app.config.xxxx Vue.config.productionTip 移除 Vue.component app.component Vue.directive app.directive Vue.mixin app.mixin Vue.use app.use Vue.prototype app.config.globalProperties
其他改变
data选项应始终被声明为一个函数。
过度类名的更改:
Vue2.x写法
.v-enter, .v-leave-to { opacity: 0; } .v-leave, .v-enter-to { opacity: 1; }Vue3.x写法
.v-enter-from, .v-leave-to { opacity: 0; } .v-leave-from, .v-enter-to { opacity: 1; }
移除keyCode作为 v-on 的修饰符,同时也不再支持
config.keyCodes移除
v-on.native修饰符父组件中绑定事件
<my-component v-on:close="handleComponentEvent" v-on:click="handleNativeClickEvent" />子组件中声明自定义事件
<script> export default { emits: ['close'] } </script>
移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
VUE学习至此结束
接下来学习一下echarts图表的运用
Echarts数据可视化
基础使用
分为几个步骤: