欢迎来到0xhowahh的博客
记录一下成功搭建好博客,这是第一篇博客,使用云服务器以及hexo搭建,希望在未来能记录自己在技术上的困惑以及解答进步,希望能在技术上有所突破其实主要是因为服务器放着也是放着,就算是一个云端的笔记存储吧,以后希望能写出高质量的博客
目前没有域名,先使用ip吧,等有空了买一个域名
目前因为没有域名且一直无法通过git把东西传到云服务器上,可能是钩子出了点问题,暂时先试用github来托管,目前的域名为
因为访问太慢了,所以最后还是部署到了云服务器上,域名暂时没有,还是使用ip直接访问
先就这样,别的有空再整了
等有空了并且买了个域名再用云服务器吧
还是github好,不用维护
同时做一个简要记录
以下是hexo进行博客更新的流程
hexo clean #clean一下
hexo n "name" #创建名字为name的markdown文档
hexo g #生成静态文件
hexo s #本地展示,端口4000
hexo d #向服务器部署
#具体可在 https://hexo.io/zh-cn/docs/commands.html 中查看语法以下是发布文章时的front-matter
Hexo中文章 Front-matter 介绍
Front-matter 选项详解
Front-matter 选项中的所有内容均为非必填的。但我仍然建议至少填写 title 和 date 的值。
| 配置选项 | 默认值 | 描述 |
|---|---|---|
| title | Markdown 的文件标题 |
文章标题,强烈建议填写此选项 |
| date | 文件创建时的日期时间 | 发布时间,强烈建议填写此选项,且最好保证全局唯一 |
| author | 根 _config.yml 中的 author |
文章作者 |
| img | featureImages 中的某个值 |
文章特征图,推荐使用图床(腾讯云、七牛云、又拍云等)来做图片的路径.如: http://xxx.com/xxx.jpg |
| top | true |
推荐文章(文章是否置顶),如果 top 值为 true,则会作为首页推荐文章 |
| cover | false |
v1.0.2版本新增,表示该文章是否需要加入到首页轮播封面中 |
| coverImg | 无 | v1.0.2版本新增,表示该文章在首页轮播封面需要显示的图片路径,如果没有,则默认使用文章的特色图片 |
| password | 无 | 文章阅读密码,如果要对文章设置阅读验证密码的话,就可以设置 password 的值,该值必须是用 SHA256 加密后的密码,防止被他人识破。前提是在主题的 config.yml 中激活了 verifyPassword 选项 |
| toc | true |
是否开启 TOC,可以针对某篇文章单独关闭 TOC 的功能。前提是在主题的 config.yml 中激活了 toc 选项 |
| mathjax | false |
是否开启数学公式支持 ,本文章是否开启 mathjax,且需要在主题的 _config.yml 文件中也需要开启才行 |
| summary | 无 | 文章摘要,自定义的文章摘要内容,如果这个属性有值,文章卡片摘要就显示这段文字,否则程序会自动截取文章的部分内容作为摘要 |
| categories | 无 | 文章分类,本主题的分类表示宏观上大的分类,只建议一篇文章一个分类 |
| tags | 无 | 文章标签,一篇文章可以多个标签 |
| keywords | 文章标题 | 文章关键字,SEO 时需要 |
| reprintPolicy | cc_by | 文章转载规则, 可以是 cc_by, cc_by_nd, cc_by_sa, cc_by_nc, cc_by_nc_nd, cc_by_nc_sa, cc0, noreprint 或 pay 中的一个 |
注意:
- 如果
img属性不填写的话,文章特色图会根据文章标题的hashcode的值取余,然后选取主题中对应的特色图片,从而达到让所有文章都的特色图各有特色。date的值尽量保证每篇文章是唯一的,因为本主题中Gitalk和Gitment识别id是通过date的值来作为唯一标识的。- 如果要对文章设置阅读验证密码的功能,不仅要在 Front-matter 中设置采用了 SHA256 加密的 password 的值,还需要在主题的
_config.yml中激活了配置。有些在线的 SHA256 加密的地址,可供你使用:开源中国在线工具、chahuo、站长工具。- 您可以在文章md文件的 front-matter 中指定 reprintPolicy 来给单个文章配置转载规则
以下为文章的 Front-matter 示例。
最简示例
---
title: typora-vue-theme主题介绍
date: 2018-09-07 09:25:00
---最全示例
---
title: typora-vue-theme主题介绍
date: 2018-09-07 09:25:00
author: ahh
img: /source/images/xxx.jpg
top: true
cover: true
coverImg: /images/1.jpg
password: 8d969eef6ecad3c29a3a629280e686cf0c3f5d5a86aff3ca12020c923adc6c92
toc: false
mathjax: false
summary: 这是你自定义的文章摘要内容,如果这个属性有值,文章卡片摘要就显示这段文字,否则程序会自动截取文章的部分内容作为摘要
categories: Markdown
tags:
- Typora
- Markdown
---解决图片上传问题
解决了hexo图片上传的问题,之前的图片一直会挂掉,一直没有解决,找到了解决办法,没有使用图床和一些插件,因为我很多时候图片都是截图拉过来,感觉很麻烦,typora的设置就可以很简单的解决了,
在hexo的source文件夹中新建images文件夹
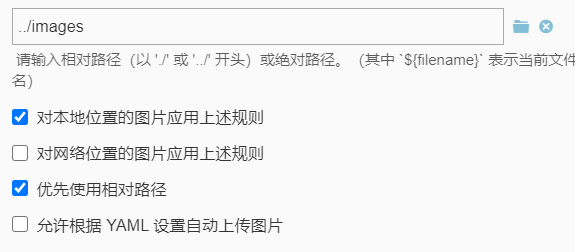
在typora的图像设置中更改为自己的设置,插入图片时复制到相应路径,使用相对路径,使用../images这样无论是在本地还是在服务器上都可以找到我们的图片

- 在每次新建博客文档的时候顶部配置项中加入一行
typora-root-url: ../就可以了,更好的办法是直接在hexo的scaffolds文件夹中的post文件中加上这一行(也可以加上别的想要的,比如auther),这样以后new的时候会自动生成这些配置。
- 复制后的图片就可以直接Ctrl +c,Ctrl+v到typora中,在本地和远端都可以显示了。
2020/10/6